前回説明した自己紹介ページの「HTML+CSS」でCSSの仕組みは解説しましたが、実際に書かれているCSSのコードについてもう少し詳しく解説していきます。
CSSの基本
大前提として「CSS」というのは、HTML内のタグに対して装飾しています。
<h1>や<img>のタグを指定して、どのような効果を与えるかを指定します。
書き方としては
・対象のタグ名を書く
・{}で囲む
・{}内に装飾の内容を書いていく
というような順序で書いていくのが基本かと思います。
また、1行書くごとに「;」を最後に付けてください。
書かないとエラーになり正常にCSSが適応されなくなります。
では「CSS」内の一番初めに書かれたコードを見てみると
img{
border-radius: 50%;
}
これはHTML内の<img>タグに対して、「{}内のデザインを適用してくださいねー」という意味になります。
中に書かれている、「border-radius: 50%;」は画像を丸くしてください。という指定になります。
コードの意味
今回は以下のような「CSS」コードを書きましたが、どんな意味を示しているのかを順番に解説していきます。
ちなみに「CSS」の場合コメントは「/*」と「*/」で囲みます。
img{
border-radius: 50%; /*①*/
}
h1{
color:white;/*②*/
background:#0093D0; /*③*/
text-align:center; /*④*/
}
h2{
border-left: solid 5px #0093D0; /*⑤*/
padding-left:10px; /*⑥*/
}
<img>への適用
まずは<img>への適用の①から解説していきます。
border-radius: 50% ;
これは、先ほどさらっと「角を丸くする」と解説しましたが、詳しく言うと「border-radius」の値を「50%」に変更してください。という指定になります。
あまり掘り下げるとややこしくなってしまうので、今回は四角い画像を丸くする為だ。
という位の認識でOKです。
ちなみに「50%」を指定すると円になりますが、ここの比率を「30%」とかに変えると

画像の角丸の角度が変わって、円ではなく、少し角を丸めるデザインに変更できます。
<h1>への適用
次に以下の<h2>への指定②、③を解説していきます。
color:white; /*②*/ background:#0093D0; /*③*/ text-align:center; /*④*/
では②の解説をしていきます。
「color:white;」は文字の色を「白」に変更する。という指定です。
「color:」と書くと文字色を指定することができ、この後に「white」と記載しているので、
文字の色を白にする。という意味になります。
「white」の箇所を「black」や「red」と書くとそれぞれの色に変更することができます。
ちなみに、今は「white」という様に英語で色を指定していますが、通常は「カラーコード」というのを記述します。
カラーコードとは
Webページ上で表現される色を指定するための制御コード
になります。
つまりどういう事かというと、「white」と書く代わりに「#FFFFFF」という文字を書きます。
下記のような感じですね。
color:#FFFFFF;
「カラーコード」ではなく、「white」とか「black」とかで書いた方がわかりやすいのに、何故こんなややこしいコードを使うのでしょうか?
なぜなら、色には様々な種類があり、さらに濃淡や明るさの違いを表現するためにこの「カラーコード」が用意されています。
上記の「FFFFFF」の部分を数字に変えたりして、微妙な濃淡などを表現することができるのです。
ただ「この色にしたい」と思って、もどの「カラーコード」を入れれば良いかは、わかりませんし、
「カラーコード」は多すぎるので、覚えるのもほぼ不可能です。
「カラーコード」に関しては覚える必要はなく
WEB色見本⇒「https://www.colordic.org」
カラーコード一覧表⇒「https://www.netyasun.com/home/color.html」
上記サイトのように「カラーコード」の一覧をまとめてくれているサイトや、色とカラーコードを変換してくれるサイトも多くあるので
色指定の際にカラーコードを調べたい場合は、上記サイトで確認したり、
googleで「カラーコード 変換」などと調べるとサイトや、コード変換ソフトなどが沢山でてきますので、そういったツールを使うようにしましょう。
では次は③を解説します。
background:#0093D0;
「background:#0093D0;」は背景を指定しています。
「background」は背景の指定で、「#0093D0」はカラーコードになります。
この辺りは自分で好きな色のカラーコードを調べてみて、その色に変えてみてもいいかと思います。
上記サイトの一覧から探すか、「水色 カラーコード」などで検索するとすぐに出てくるはずです。
では次に④の解説にいきます。
text-align:center;
この「text-align」というのは「文字の整列」の事を指します。
「center」と書いてあるので文字通り、「中央揃え」になります。
ここに「left」とか「right」と指定すると、「左詰め」「右詰め」など文字の整列を変更できます。
※何も指定しない場合、初期値の「left」の左詰めになります。
<h2>への適用
次に<h2>の見出しに対してのCSSを解説していきます。
h2{
border-left: solid 5px #0093D0; /*⑤*/
padding-left:10px; /*⑥*/
}
まずは上記⑤の解説をしていきます。
border-left: solid 5px #0093D0;
これは
<h2>見出しの左に5ピクセルの線を引きなさい。
「カラーコード」も指定しているので、この色で描画してください。
という意味になります。
もう少し詳しく説明しますと
「border」というのはタグの枠線を指します。
「border-left」というのは見出しの左側の枠線を指します。
「border-left」に対して、以下の3つの要素を指定しています。
「solid」「5px」「#0093D0」
・「solid」は1本線です。これを「double」にすると2本線が引かれます。他にも色々指定ができます。
・「5px」は5ピクセルです。もっと太い線を引きたい場合は「10px」という様に数字を増やしていきます。
・「#0093D0」はカラーコードになります。線の色を指定します。
上記を指定することで<h2>見出しの左側に線を引くことができます。
最後に⑥の解説をします。
padding-left:10px;
「padding」というのはタグ内の余白という意味で、「padding-left」が余白の左側を指します。
「10px」の指定がありますので、左側の余白を10ピクセル空けなさい。
という意味になります。
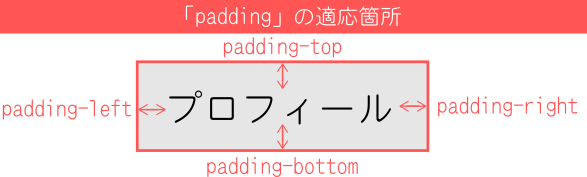
paddingについて
ここで「padding」の概念について少し具体的に解説していきます。
ホームページを作る上で、全体のレイアウトや細かなデザイン指定する際にこの「padding」という要素がめちゃくちゃ重要になります。
また別の記事でも解説しますが、ここでは分かりやすいようにさわりだけ説明していきます。
見出しを<h2>プロフィール</h2>という感じで囲みましたが、このタグの範囲というのは下記のようになります。

そして「padding」の適応箇所は下記になります。
ちなみに以下のように「padding」だけ指定すると、全ての余白が同じ幅で設定されます。
padding:10px;/* 上下左右の余白が全て10pxになります。*/
「padding」と似ている要素で外側の余白で「margin」という要素もあります。
「padding」と「margin」に関しては、別記事でも解説しますが、ホームページを作る上でかなり重要な要素になります。
まとめ
これにて、かなり簡単ですが「自己紹介ページ」の作成を「HTML+CSS」で作ることが出来ました。
上記で紹介した「CSS」はほんの一部になるので、他にも様々な要素があるので、どんどん使い方を覚えて、思い通りのレイアウトが作れるようになりましょう。
「HTML」「CSS」に関してデザイン例などはまた別記事で色々なパターンを解説します。
今回紹介した例を見て、こんな感じで「HTML」と「CSS」が構成されている。
というざっくりした理解でも大丈夫です。
最初は簡単なところから作って行き、徐々に理解していきましょう。