前回の記事では、基礎となるホームページを作りましたが、今回はそのホームページを実際に公開して、他の人からも見れるようにしたいと思います。
一般的にホームページは「有料のレンタルサーバー」などをレンタルして、そこにデータを保存しておくのですが、今回は練習なので無料で用意できる「webサーバー」を準備して、そこに保存するようにします。
サーバーを準備する
まずは公開する用のサーバーを用意します。
今回はまだ練習ですので、無料サーバーで良いかと思います。
無料サーバーにも色々ありますが、レンタルサーバー業界の老舗「エックスサーバー」が無料レンタルサーバー「XFREE」の貸し出しを行っているので、そちらを使います。
※名前は怪しいですが、安心してください。私も使っています。
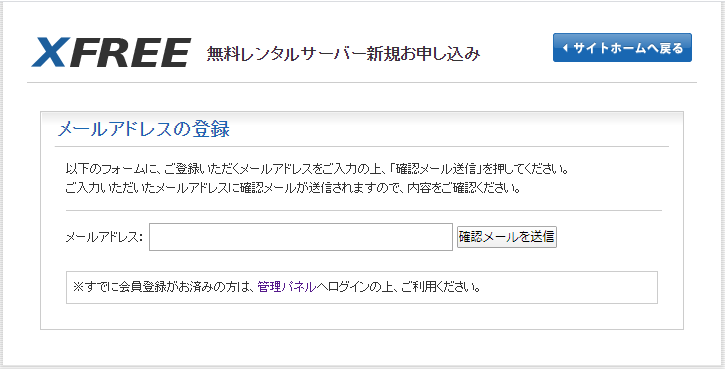
ここから⇒https://secure.xfree.ne.jp/register/
メールを送り、申込内容を入力して送信し、IDを登録を登録してください。
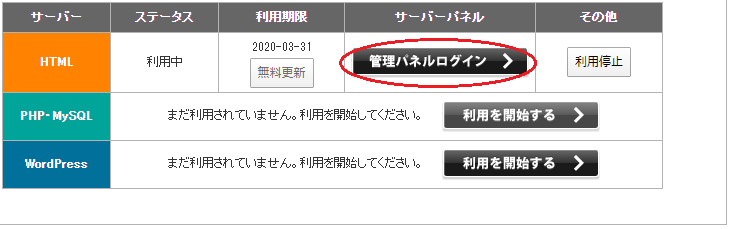
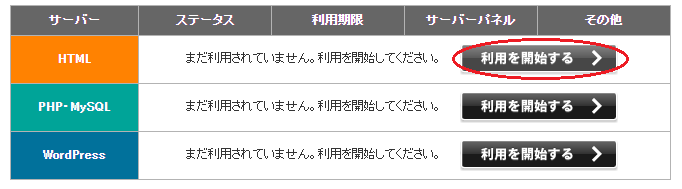
ID登録後に「ご利用状況一覧」の下にあるオレンジのHTMLの欄から「利用を開始する」ボタンを押してください。

しばらくすると設定完了のメッセージが表示されるので、これが表示されたら設定完了です。

パスワード変更必須
設定完了後、パスワードを変更しないとログインできないので、その設定を行います。
再度ログインすると「ご利用状況一覧」のボタンが「管理パネルログイン」に変わっているので、これをクリックします。
それから「FTPアカウント設定」を押してください。
アカウント設定画面が表示されるので、以下の「編集」ボタンを押してください。

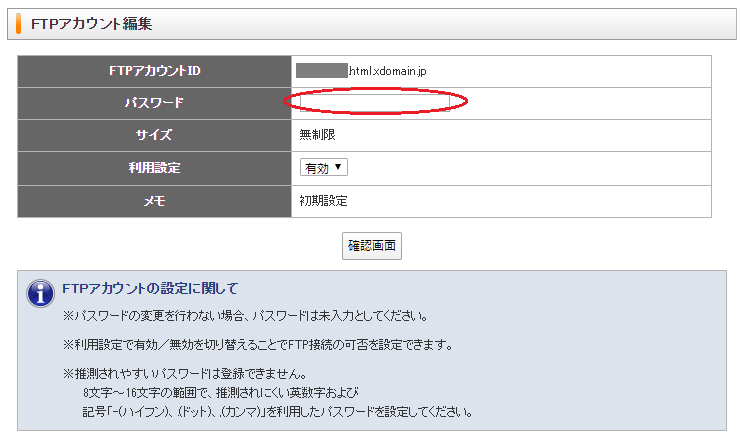
FTPアカウント編集画面が表示されるので、パスワード欄に任意のパスワードを入力し、「確認画面」を押してください。

内容の確認画面が表示されるので、間違いが無いか確認して、「確定する」ボタンを押すと変更されます。
これでサーバーへアクセスする為の準備が設定が出来ました。
スペックについて
あくまでも無料のサーバーなので容量も小さく、スペックもちょっと足りないかなーとは思うので、練習用として今だけ使ってください。
これからちゃんとしたホームページを作るから、練習用のサーバーじゃなくて、本番用のサーバーを使いたいという人は私も長年使っている「さくらサーバー」がお勧めです。
FTPソフトを使ってアップロード
公開用のサーバーが用意できたら、次にそのサーバーにデータをアップロードしていきます。
FTPソフトって何?
サーバーにデータを転送したり、サーバーからデータをダウンロードする場合に必要なソフトです。
それ以上それ以下でもないです。
FTPソフトは色々ありますが、今回は無料で一番使いやすい「FFFTP」というソフトを使ってアップロードしてきます。
転送速度や機能で違いはありますが、まずは慣れてからそのへんは自分の好みで使い分けましょう。
準備
まずは開発者サイトもしくは、定番の「窓の社」からソフトをダウンロードして、インストールしてください。
こちらにリンクを貼っておきます。
開発者サイト⇒ https://www2.biglobe.ne.jp/~sota/
窓の社⇒https://forest.watch.impress.co.jp/library/software/ffftp/
設定方法
上記に記載した「XFREE」というサーバーへの接続方法を解説します。
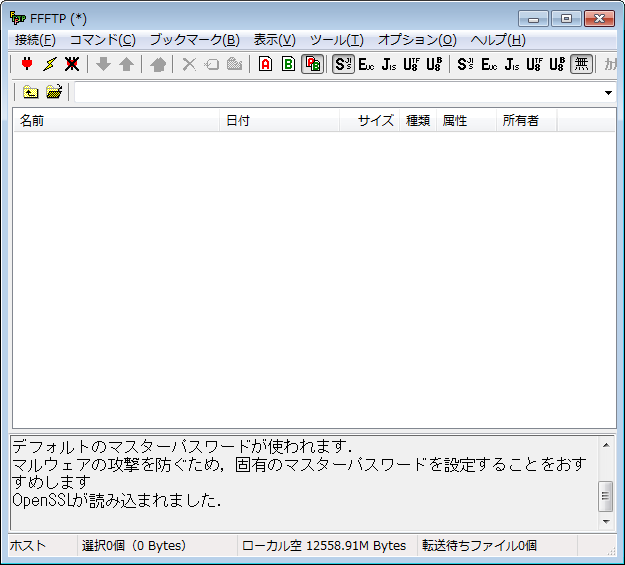
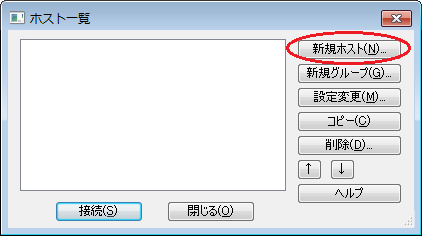
まずは「FFFTP」を起動して、「新規ホスト」を押します。
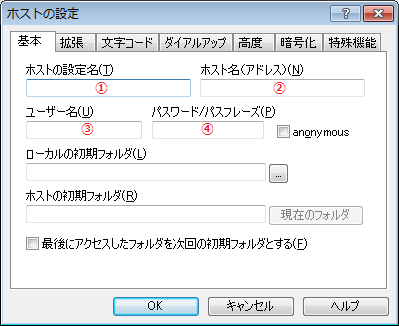
ホストの設定画面が表示されるので
①ホストの設定名
②ホスト名
③ユーザー名
④パスワード
これらを入力し、「OK」を押してください。
上記①~④の設定情報を確認したい場合は、「XFREE」のサイトにログイン後「ご利用状況」の見出し直下にある「管理パネルログイン」ボタンを押してください。
それから、「FTPアカウント設定」を押してください。
アカウント情報が表示されるので、各情報を確認ください。

上記のFTP設定画面に上記の情報をこれらのアカウント情報を入力します。
①ホストの設定名:これは任意なので分かりやすい名前をつけましょう。(今回はホスト名と同じでいいです。)
②ホスト名(アドレス):FTPホストを入力してください。
③ユーザー名:アカウント名を入力してください。
④上記で変更後のパスワードを入力してください。
入力後「OK」を押してください。
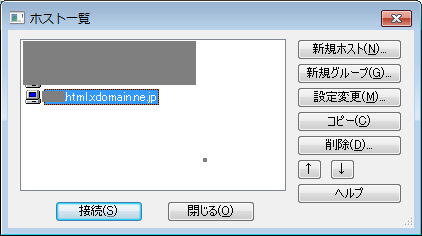
すると接続先のホスト一覧に表示されるので、選択して「接続」を押してください。

下記のような確認メッセージが出た場合は、「はい」を押してください。

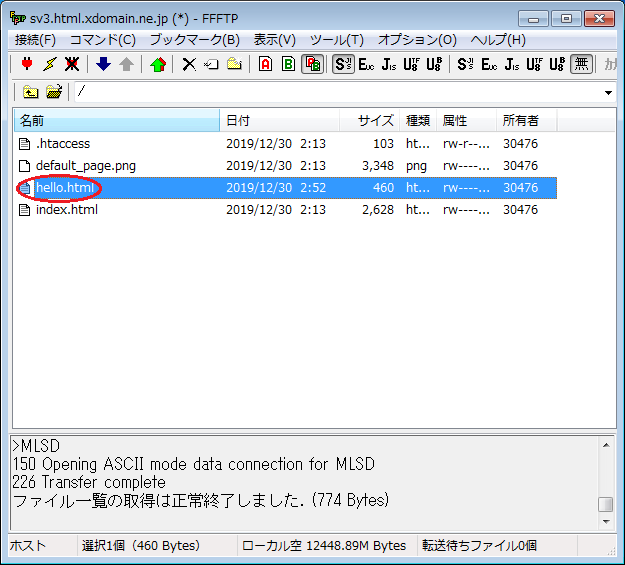
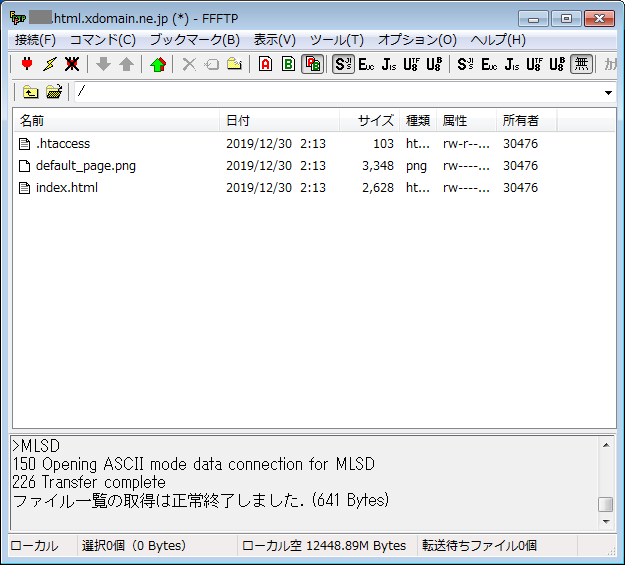
下記のように「ファイル一覧の取得は正常終了しました。」と表示されたら接続完了です。

ファイルのアップロード
接続まで出来たでしょうか?
では次に実際に「HTMLデータ」をアップロードしてみましょう。
先ほど作った「HTMLデータ」をFFFTPの先ほどの画面にドラッグ&ドロップして持って行きましょう。
これでアップロードは完了です。
思ったよりも簡単だったでは無いでしょうか?
これで無料サーバーに、作ったホームページのデータをアップできましたので
世界中の人が見れるようになりました!
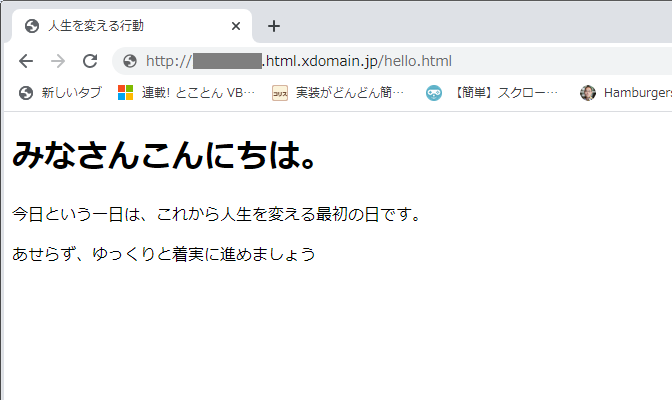
では実際にURLをブラウザに入れて、表示を確認してみましょう。
URLは「https://対象ドメイン/hello.html 」になります。
対象ドメインは「FTPアカウント設定」の画面で確認できます。
※ユーザー名と同一です。
このように表示されましたでしょうか?
これで「作成」~「公開」までのプロセス紹介が完了になります。
みなさま出来ましたでしょうか?
世の中には色々なFTPソフトがあり、機能も様々なので、一度色々使って見て合うものを選ぶといいかと思います。
今回は無料サーバーで説明しましたが、有料も基本的には同じです。
ホームぺージを公開する際はFTPソフトで接続して、作成or修正したHTMLデータをアップする。という流れになります。
全て覚えなくてもいいですが、ホームページ作成する場合は、このような手順なんだな、と今は何となくでいいので理解してもらえればいいと思います。