htmlタグ、phpの関数など手打ちで全て入力していませんか?
そんな方は今すぐ「恋に落ちるエディタ Sublime Text 3」に変える事をおススメします。
この記事では、WEB開発におけるコーディングや開発作業を爆速にするエディタを紹介します。
恋に落ちるエディタを使おう
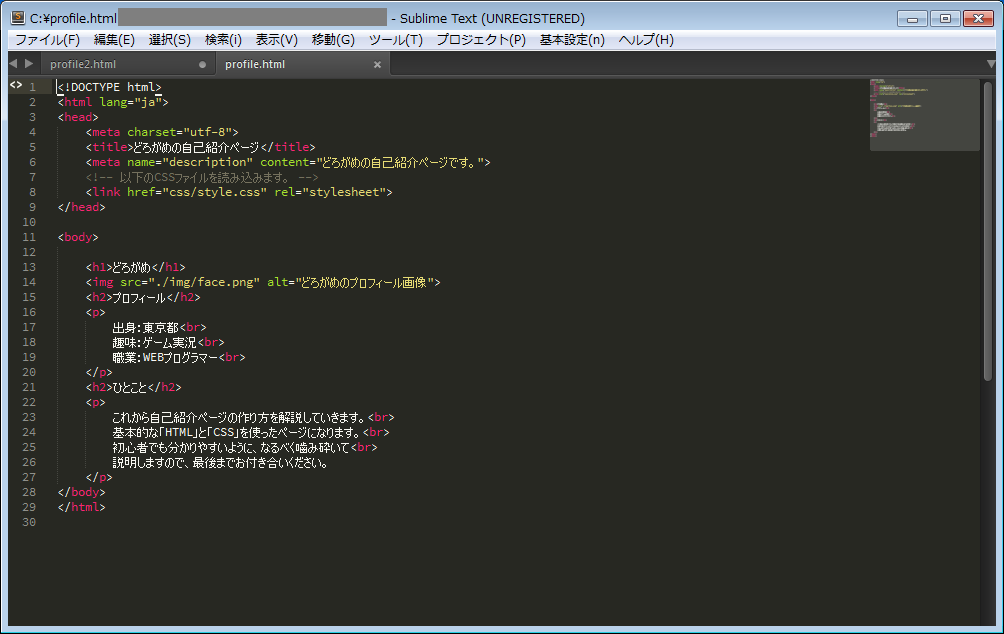
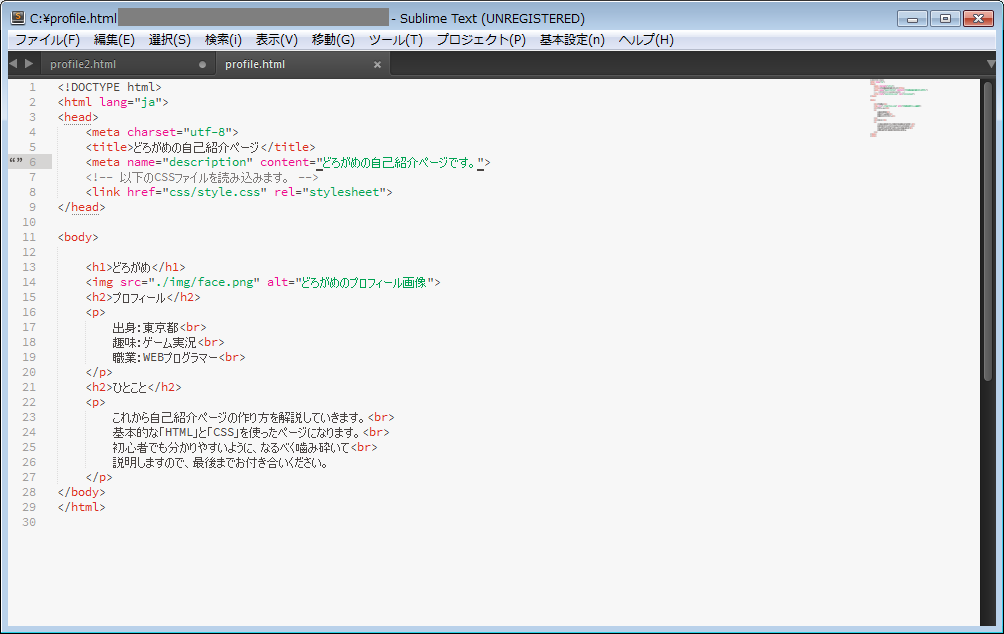
私が一目ぼれして今も尚使い続けているエディターが「Sublime Text3」です!
これの何がいいって、UIがイイです!

この見た目だけでも使いたくなりますよね!
「黒背景が嫌!」という人には色々なカラースキーマーが用意されているので、好きな色を選んでください。
ちなみに僕が使っているのは「Monokai」という上記のカラースキーマです。

私としてはこの見た目だけでも、使いやすいですし、何よりお洒落なので、これだけで使う理由があるんですが、この「Sublime Text3」を使った方がいい点を上げていきます。
コーディングが爆速!
「Sublime Text3」には「Emmet」という拡張機能が使えます。
この「Emmet」という機能がコーディングを「爆速」にしてくれます。
コード入力を短縮化してくれる機能です。
例えば、「<h2></h2>」というタグを書いたとします。
すると全部で9文字打ち込む必要があります。これは当然ですね。
しかし、「Emmet」を使えば、「h2」と2文字打ち込んで「tabキー」を押すと
自動的に「 <h2></h2> 」に変換してくれます。
ここで便利な使い方の例を紹介します。
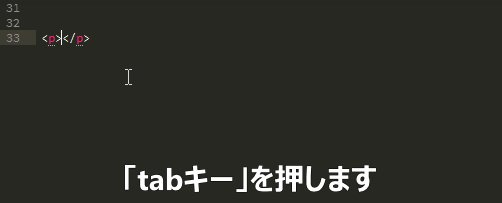
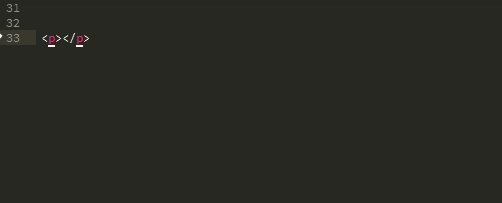
「p」+「Tabキー」⇒「<p></p>」

これだけです。
いちいち「<」開始タグや「</p>」終了タグを打たなくても自動で生成してくれます。
他にも「h1」とか「br」とかも同じ要領で短縮化できます。
これだけでもかなり早くなりますが、下記の短縮コードはもっとすごいです!
「!」+「Tabキー」⇒「HTMLファイルの初期タグ」
どういう事かというと、

はい!コレだけ!
いちいち<html></html>書いて<head></head>書いて~
ってしなくていいです。
まさに「神エディタ」ですね。
複数の階層
例えばナビゲーションを作りたいときに、下記のようなコードを書くと思いますが
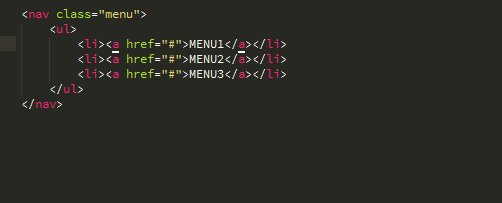
<nav class="menu">
<ul>
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a></li>
<li><a href="#">MENU3</a></li>
</ul>
</nav>
こんなコードも一発で変換できてしまいます。
凄い奴ですねw
では変換するコードは下記になります。
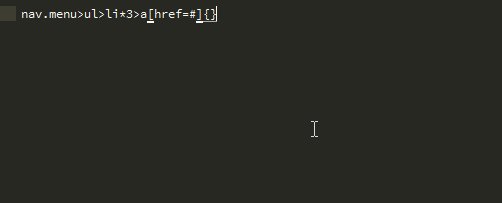
nav.menu>ul>li*3>a[href=#]{MENU$}
これを入力して「Tabキー」を押すと上記のHTMLコードに変換されます。

ちょっと長いですが、全て手入力するよりは圧倒的に早くコーディングができます。
少し解説しますと
nav.menu>ul
「nav.menu」は「<nav class=”menu”>」で「.」を付けると「クラス名」の指定になります。
「>」は「中の階層」
「ul」は「<ul>」
つまり「menu」というクラス名の「nav」タグを作り、その中に「ul」タグを入れなさい。
という事になります。
li*3
「li」タグを3つ生成する。という意味です。「*」の後に個数を指定します。
a[href=#]{MENU$}
「a」タグの「href=”#”」でリンクテキストが{}で囲まれた値になります。
「$」を付けると連番を設定できます。
どういうことかというと、
上記の「li」タグが3つ生成されて、それぞれの中に「a」タグが入ります。
その際に「a」タグのテキストは「MENU1」「MENU2」「MENU3」と順番に「テキスト+数字」が入ります。
<li><a href="#">MENU1</a></li> <li><a href="#">MENU2</a></li> <li><a href="#">MENU3</a></li>
これらの「短縮化」のショートコードはまた別記事でも詳しく解説したいと思います。
この「Emmet」に関しては使いこなす事で、WEB開発が凄く捗ります。
「HTML」以外にも「CSS」「Javascript」「PHP」にも使えるので幅広い開発で活用できる強力なツールなので、覚えておいて損はないでしょう。
インストール方法
「Sublime Text 3」の便利さをお伝えしましたが、
そんなに高機能だと高いんじゃないの?
どうやって使うの?
設定方法は?
ここらへんの解説をしていきます。
実は無料で使える!
このエディタは超お洒落で高機能にも関わらず、無料で使うことができます。
正確にいうと、「フリーソフト」ではなく「シェアウェア」です。
もし気に入ったら、ライセンスを「80ドル」にて購入できます。
ただ、基本的には「期限無し」で「無料」で使えますので、「恋に落ちたら」感謝の気持ちを込めて払うようにしましょう!
ダウンロード方法
ダウンロードとインストールは別段難しくないです。
公式サイト「 https://www.sublimetext.com/3 」へ行き、
使用するOSに合ったバージョンを選んで、ダウンロードしてください。
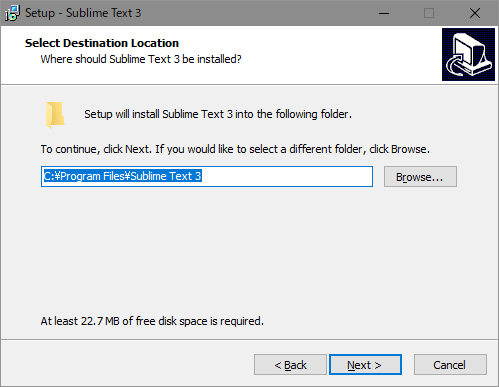
あとは、EXEファイルを起動して、インストールすればすぐに使えるようになります。

インストールはそのまま「NEXT」を続けて押すと完了します。
※表示されるチェックは特にしなくても大丈夫です。
設定方法
ここまで「Sublime Text 3」の魅力を伝えてきましたが、実はこの設定というのがちょっとだけややこしいです。
設定というよりも、様々な拡張機能を追加して使いやすくする。
というのがこのエディタの使い方なので、入れといた方がいい拡張機能とその設定方法を説明します。
ただ、落ち着いてやればそんなに難しくないので、言われた通り設定すれば普通にできるので、ご安心を。
日本語化
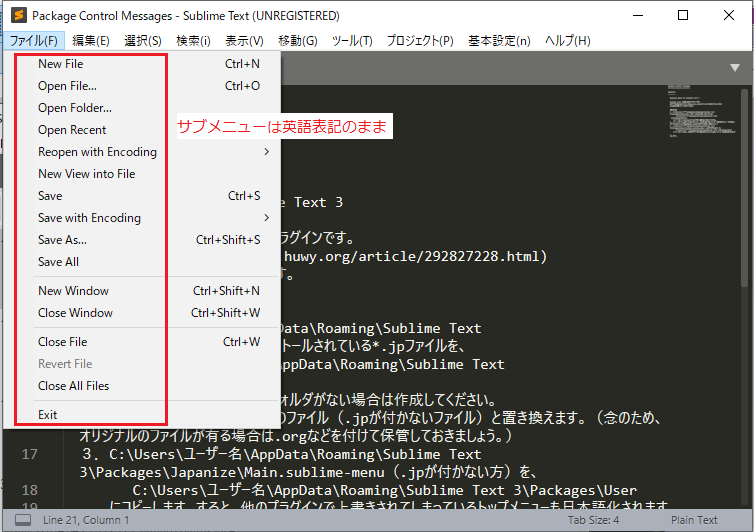
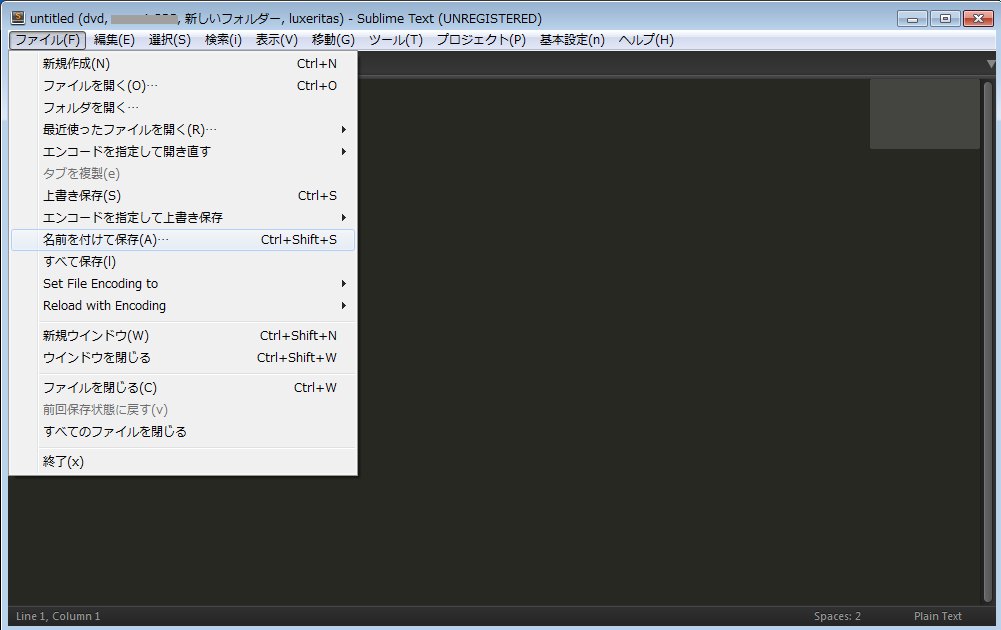
インストールした時はメニューなど英語表記になっています。
これを日本語に設定します。
Japanizeをインストール
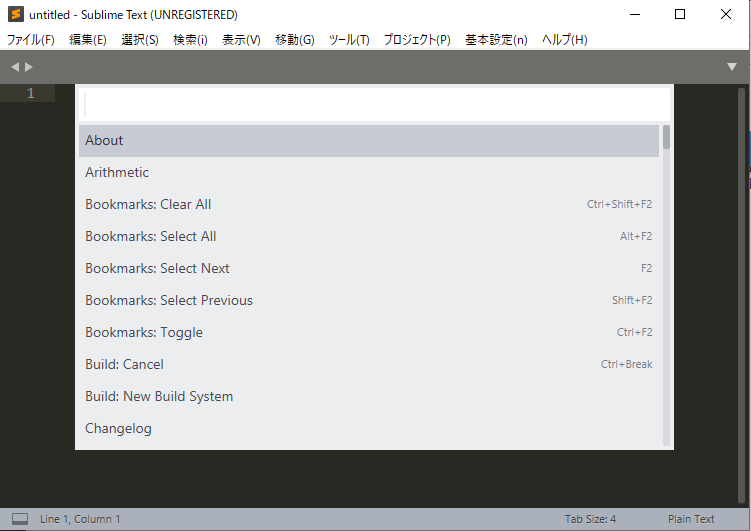
起動後に「Ctrl」+「Shift」+「P」を押してください。
下記の入力画面が表示されます。
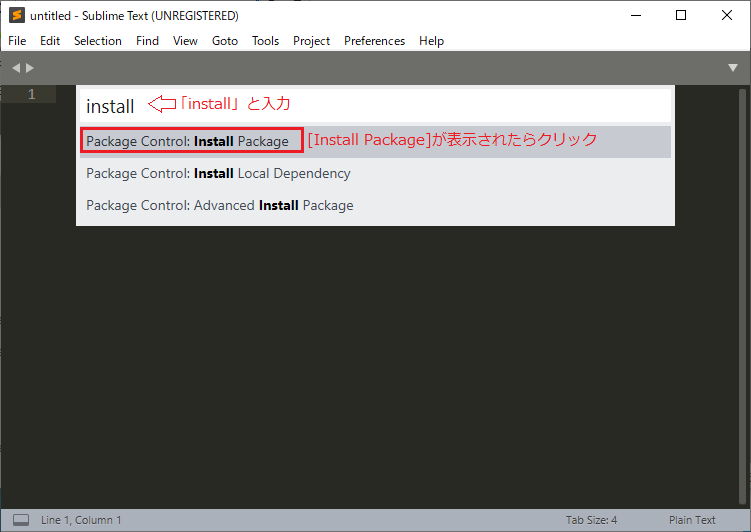
次に「install」と入力、「Install Package」をクリックしてください。
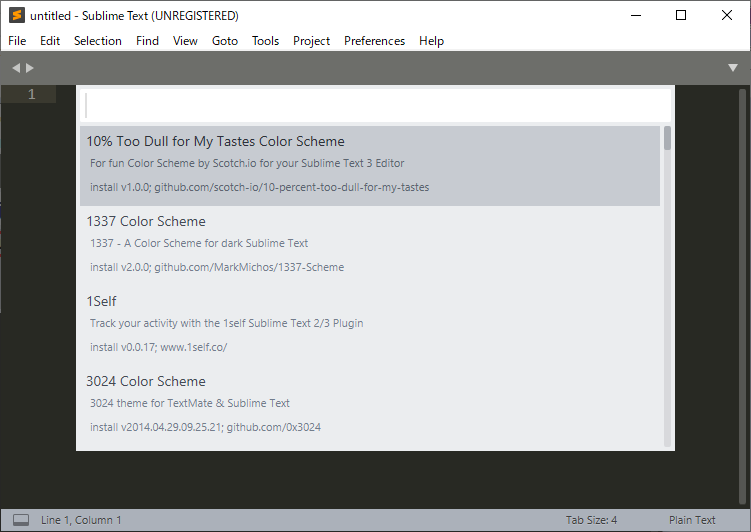
すると、下記のパッケージ入力画面が表示されます。
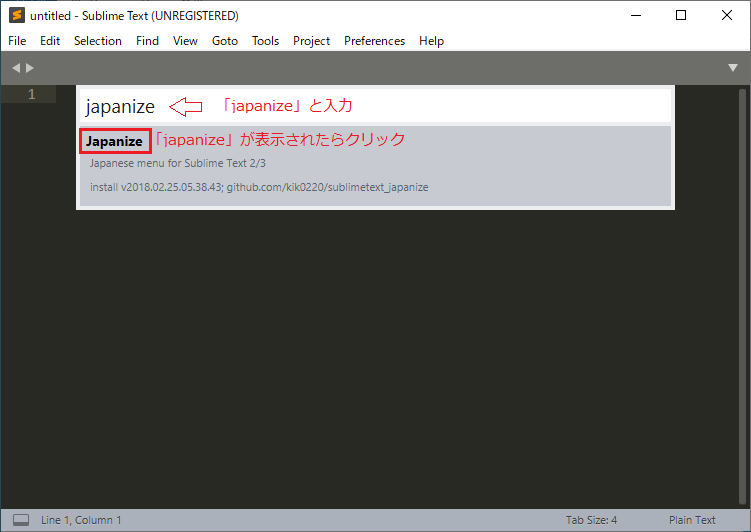
この画面で「japanize」と入力し、「Japanize」をクリックしてください。
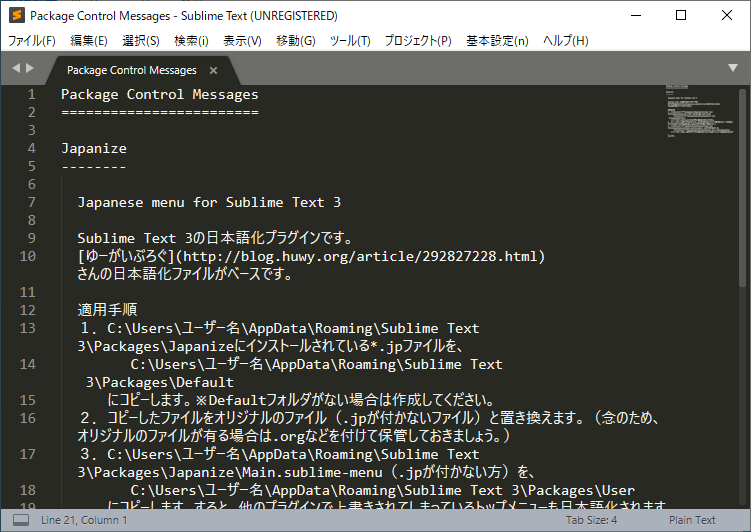
クリック後、しばらくすると、下記の画面が表示されます。
ただ、このままだと画面上部のメニューは日本語ですが、クリックしたときに表示されるサブメニューは英語なので、ここからまだ少し設定していきます。
日本語の設定ファイルをコピー
まずは以下のフォルダを開きます。
C:Users【ユーザー名】AppDataRoamingSublime Text 3PackagesJapanize
この「フォルダパス」もしくは「ユーザー名」がわからない場合は、
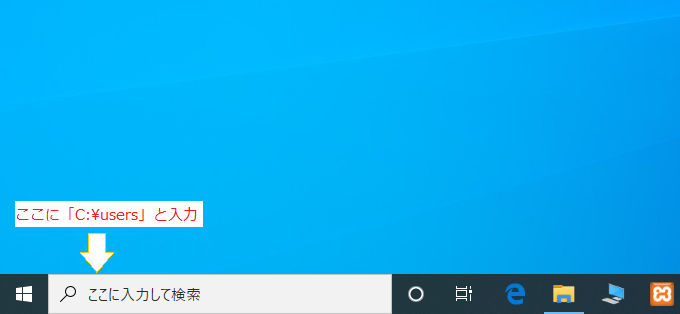
左下の「Windowsマーク」の右にある検索ボックスに「C:users」と入力してください。
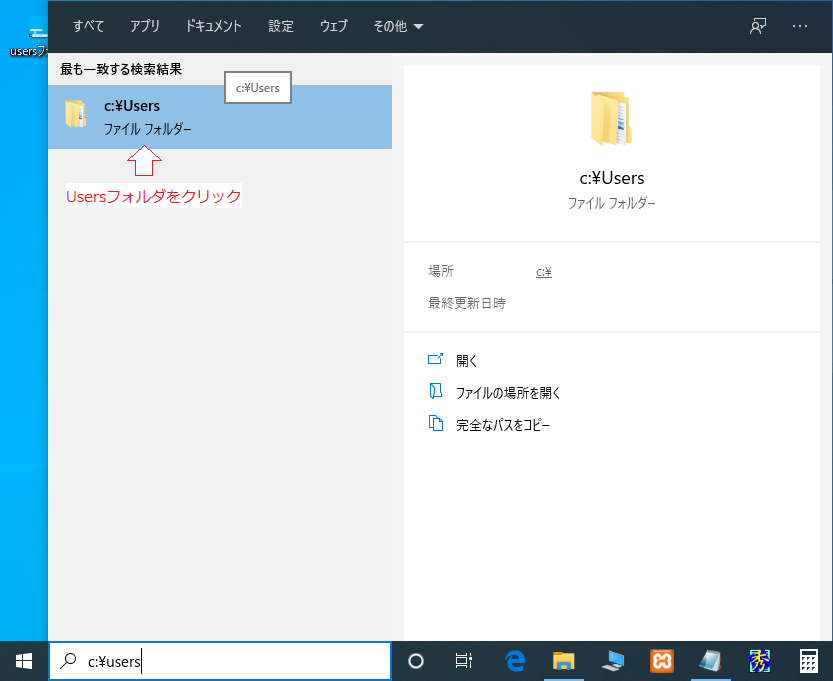
するとフォルダが表示されるので、そちらをクリック。
クリックすると「ユーザー名」のフォルダが表示されるので、ダブルクリックでフォルダ内に入ってください。
※このフォルダ内には「AppData」というフォルダは非表示で見れなくなっているので
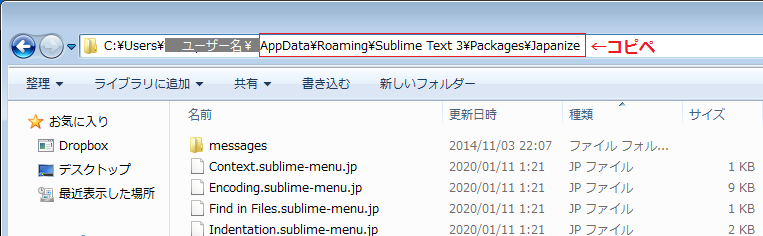
直接「AppDataRoamingSublime Text 3PackagesJapanize」をコピペして入力、フォルダ内まで移動しましょう。
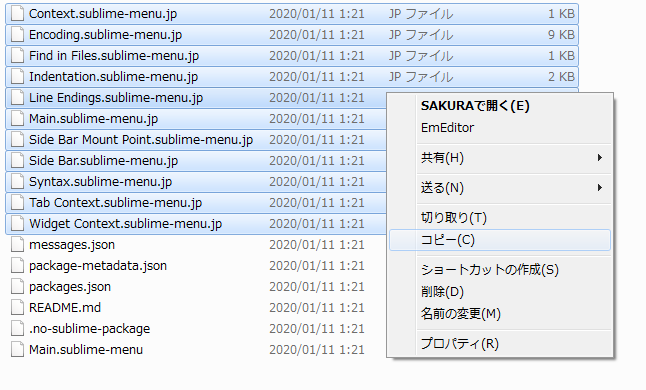
「Japanize」内の「.jp」がついているファイルを全てコピーして
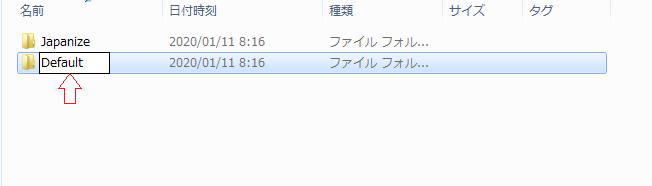
「Japanize」フォルダと同じ階層に「Default」フォルダを作り、その中に貼り付けます。
※「Default」フォルダが既に存在している場合は、フォルダ内に入り、同じ様に貼り付けます。
そしてコピペしたファイルを全て「.jp」の拡張子を消してください。
これで日本語化の準備は完了です。
「Sublime Text 3」を再起動して、サブメニューも含めて日本語化できているか確認してください。
Emmetを入れよう
「Sublime Text 3」は初期状態でもある程度タグ内は「Tabキー」で変換できますが、「Emmet」を入れたほうが、かなり開発効率が良くなるので、とりあえず入れておきましょう。
Package Controlからインストール
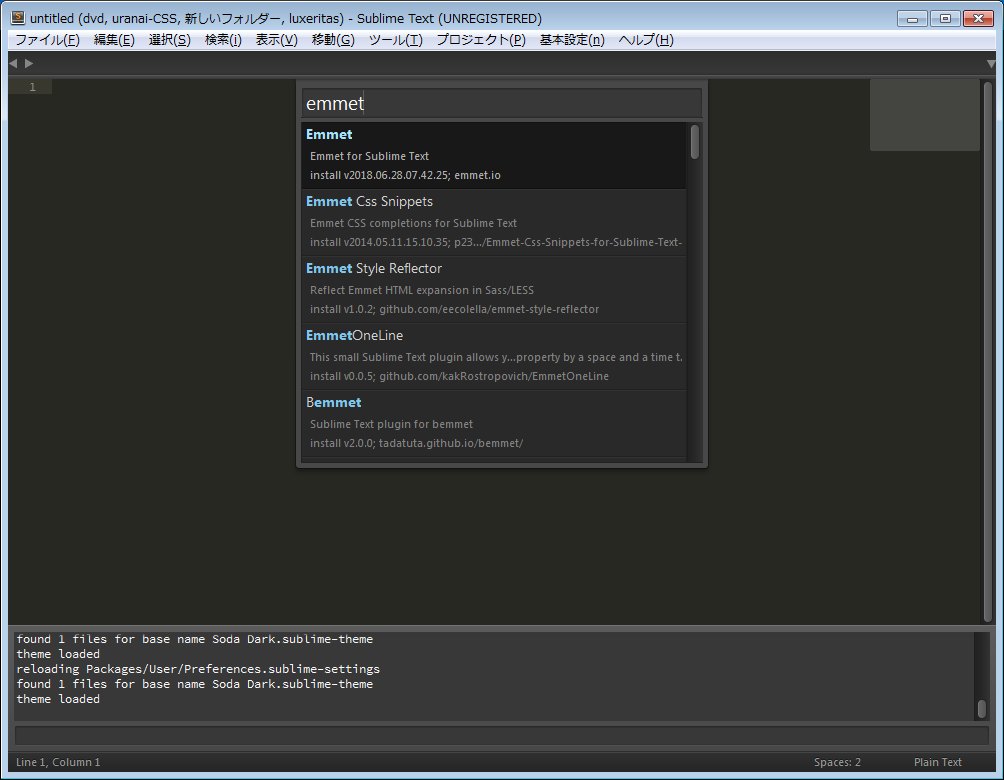
起動後「Ctrl」+「Shift」+「P」を押して、再度「Install」を入力して
「Package Control:Install Package」をクリックしてください。
すると、パッケージの入力画面が出るので、「emmet」と入力し、 「Emmet」をクリックしてください。
しばらくすると、「Thank you for installing Emmet …」という文章が表示されますので、これが出たらインストール完了です。
完了
これでコードを書く準備が整いましたので、ガシガシコーディングしていってください。
他にも便利なパッケージがありますが、とりあえずこれだけでもかなり効率化できるはずです。
Emmetに関してはさまざまな短縮コードで爆速コーディングできますし、他のパッケージも便利なものが多いです。
そのあたりをまた別の記事で紹介していきたいと思います。